【Unity】UnityEditorMemo ver3.0.0をリリース!
UnityEditorMemo ver3.0.0リリース
UnityEditorMemo ver3.0.0をリリースしました。AssetStoreは現在審査中なのでGithubからダウンロードができます。
GUIの変更とデータ出力機能の実装が大きな変更点となっています。ver2との互換性はあるのでそのまま上書きしても大丈夫です。詳細についてはGithubのREADMEをご覧ください。(日本語のREADMEも書きました!)利便性が飛躍的に向上しているのでぜひお試しください!
UnityConnect運用開始(予定!)
AssetStoreへのリリースが完了次第、UnityConnectにUnityEditorMemoの記事を投稿予定です。記事にはコメント機能も付いているので、Forumの代わりに利用しようかなと考えています。
登録だけして何もない私のページです。
https://connect.unity.com/u/charcolleconnect.unity.com
紹介動画作成
ただのキャプチャ動画ですが、Aviutlを使って少し編集を頑張って作ってみました。
www.youtube.com
動画編集で説明文を追加するのがとても面倒だったので、Youtubeで英語と日本語の字幕を追加しました。Youtubeの字幕機能は使いづらさはあるものの複数言語向けに編集するのは非常に便利でした。
以下、せっかくなので今回の実装の感想的なものを書いていこうと思います。
【Unity】CustomAssetImporter v2.0をコミットしました
CustomAssetImporter v2.0をコミットしました。
github.com
途中でデバッグが面倒になってしまってバグが大変なことになってる気がしますが、今後自分で利用していく中で修正していこうと思います。
変更点
ディレクトリ名での設定を可能に
SpritesとかTexturesなどのフォルダが点在しているときに、複数のImporterSettingsを作成しなければならなかったのが面倒なので実装しました。ReImport機能においては、ディレクトリ名でプロジェクト内を走査してからその中にあるファイルのパスを生成する作業が必要だったのでちょっと面倒でした。
GUIの大幅刷新
ナウいGUIの実装をしてみました。見ていただければわかると思いますが、Unity2018.3から変更になっているSettingsウインドウの構造をパクりました。あのGUIはシンプルでとても素敵ですよね。本当はTreeView化して終わらせようとしましたが、ちょっと趣向を凝らしてしまいました。

そのほか、GUIに関する実装を思いっきり変更しました。ImportSettingsの各クラスに直接GUIの実装を行うのではなくGUI描画用のクラスを作るなどしました。以前から描画したいクラスに直接GUIの実装を書くのは美しくないと思っていたのでなんとか実現できてよかったです。
ImporterSettingsに色が付けられるように
こういう無駄機能をつけてしまうところが自分の悪いところだと思ってます。右クリックから設定が変更できます。

まとめ
GUILayoutのものをTreeViewにするのはとても大変でしたが、メリットが非常に大きいと感じているのでUnityEditorMemoあたりをTreeView化できたらいいなと考えています。
【blog】C95参加を終えて
本を制作しているときは本当に作業がグダグダで自信喪失モードでした。しかし冬コミ当日は多くの方に手に取っていただき、温かいお言葉等もいただき、今後も前進していこうというモチベーションになりました!
今回技術書(のようなもの)を作成してみて発見したことや反省したこと、冬コミ参加の際に感じたことなどを忘れないようにまとめておこうと思います。

技術書の作成
原稿サイズは最初に確認せよ
マヌケにもほどがあるのですが、原稿をA4サイズで作成していました。入稿はB5で行うので色んな作業が台無しになって徹夜する羽目になりました。更に言うと表紙をA5で作成していたという事件もありました。入稿前の修正ではありましたが印刷所への注文を修正も必要だったので迷惑をかけました。何から何まで適当に作業をしていたのは本当に反省します・・・
原稿作成について
原稿作成にはWordを利用しました。今回は本文のフォントサイズは9.5で設定していましたが、少し大きめだったなと感じました。また、余白も超適当に設定していたので違和感がありました。もっと上辺に余裕を持たせるようにするべきでした。原稿提出の際に容量が大きくなりすぎないように画像系は350dpiで統一していたのですがやはり粗さを感じました。原稿自体ファイルサイズは全然大きくなかったので次回から600dpiにしたいと思います。
技術書に関しては作成経験が全くなかったため、この辺は1度本を作成してみないとわからないところだったので今後に生かします。
原稿の進捗を管理せよ
1回内容のすべてを記述してから2~3回全体を見て誤字脱字の確認・修正をすればよいと考えていましたが、複数回見ていく間に内容を追加したり削除したりして進捗が訳わからないことになってしまいました。入稿直前まで本当に本が完成しているのか分からず不安しかありませんでした。原稿の進捗はしっかりタスク管理で可視化しないとダメだなと実感しております。
冬コミの参加に関してアレコレ
申込書は無くさない
冬コミ当日に、参加登録カードと申込書の中に入っている見本誌票のシールを貼っている頒布物をスタッフに提出しなくてはなりません。参加登録カードはコミケ当選後に送付される書類に入ってあるしサークルチケットとくっ付いているため紛失することはないのですが、見本誌票はコミケ参加申込書にあります。冬コミに申し込んで受かってから申込書の所在をすっかり忘れてたのですが、参加前日にようやく見つかって危なかったです。関連書類はちゃんとまとめておこうと反省しました。(普通に受かった後の書類に一緒に入れておいてほしいナ)
とにかく寒い
寒がりなので毛布・ホッカイロ等をしっかりと用意して行きましたが、それでもかなり体が冷えました。座ってるだけで動かない分冷えてしまうのでしょう。防寒対策は絶対に怠ってはならないと実感しました。
1人サークル参加はちょっと辛い
友達がいないので1人でのサークル参加でした。会場前にはトイレを済ませておきましたがそのあとは行くことはできませんでした。お隣のサークルにも迷惑はかけられないし防犯上の理由でも無理でした。また色んなスペースを見て回ることもできませんでした。1人参加は全然無理ではないですが、複数人いた方が心にも行動にも余裕ができるというのが所感です。
購入層
正確に情報収集していたわけではありませんが男女比は9:1、年齢層はかなり幅広いという印象でした。Unityの勉強会等では若者が多めな印象があったので、幅広いというのはちょっとだけ意外でした。
人々は本の内容を見極めている
私自身は欲しいジャンルであれば内容を見ずにそのままポンと買ってしまうタイプ(単に立ち読みをあまりしたくないのもありますが)なので想定していなかったのですが、スペースに来てくださった方のほとんどが見本誌をじっくりと読んでいました。特に、「はじめに」「目次」「あとがき」をじっくり見ている方が多かったです。その章は特に雑に作成したので本当に反省してます。次回から、このような内容を扱っていますよ~とわかりやすく提示する何かを作成したほうが良いと感じました。
嬉しかったこと
作品をほめて下さった方、自分もUnityでアートをしているので参考にしたいと言っていた方、Spineを扱う本があると聞いて飛んできたという方・・・頒布物に関して感想を直接いただけるのも即売会ならではの体験だったと思います。私は本当に口下手なのでスペース主に感想を言ったら困惑させてしまいそうで怖かったのですが、頒布物に関するコメントをいただくのはとても励みになったので積極的にお声がけしたいなと思いました。
総括
一時期ナイーブになってしまったことはあったものの、本の作成も冬コミもとても楽しかったし参加してよかったです。また、文章を書くスピードが早くなってブログの更新もはかどるような気がしています。次回本を出すとしたら来年の後半にある技術書典かなとひっそり計画しております。
【告知】C95「Unityでインタラクティブなイラストをつくる本」
コミックマーケト95で頒布予定の本が完成しましたので改めて告知させていただきます。
Unityでインタラクティブなイラストを作る本
◆ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
◆Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
私が最近作って投稿した上記作品についてのメイキング本です。Unityだけでなく、Spineについてもかなり解説を入れています。Unity+Spineに興味がある方に参考になればいいなと思っています。
二日目の日曜日 東ト09a にてお待ちしております!


とても素敵な表紙は知り合いのデザイナーさんに作成していただきました!
あんまりプログラミングのこと書いてないのでちょっと表紙詐欺感は否めません;;
【blog】C95 冬コミに出ます
突然ですがC95コミケで席をいただきました。
Unity本を出す予定です。二日目の日曜日 東ト09a です。
webcatalog-free.circle.ms

内容としては、
Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
のメイキング本となります。
興味のあるかたは是非遊びに来てください。( ˘ω˘ )
【Unity】Crown Of Nothingness
UnityRoomに作品を公開しました。前回投稿した作品よりもインタラクティブな要素がある2Dアート作品です。
Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう

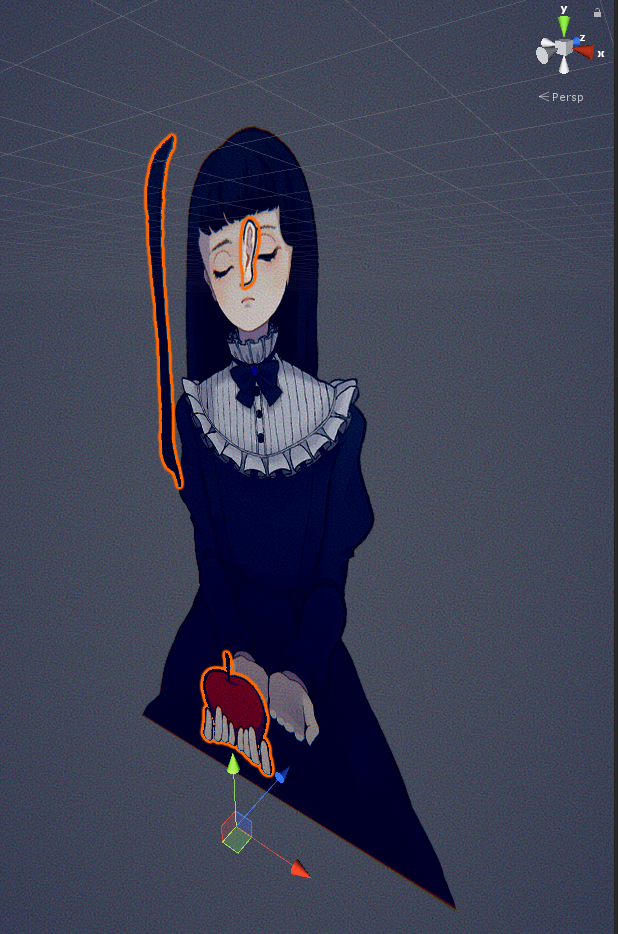
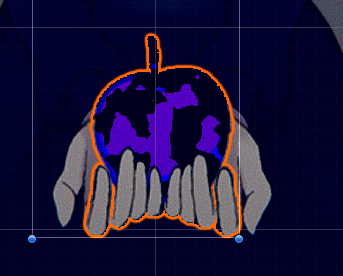
少女の冠に触れると少女は目を覚まし、世界が闇に包まれてしまいます。リンゴをタップすることで、少女は目を閉じ、世界は元に戻ります。
Spine
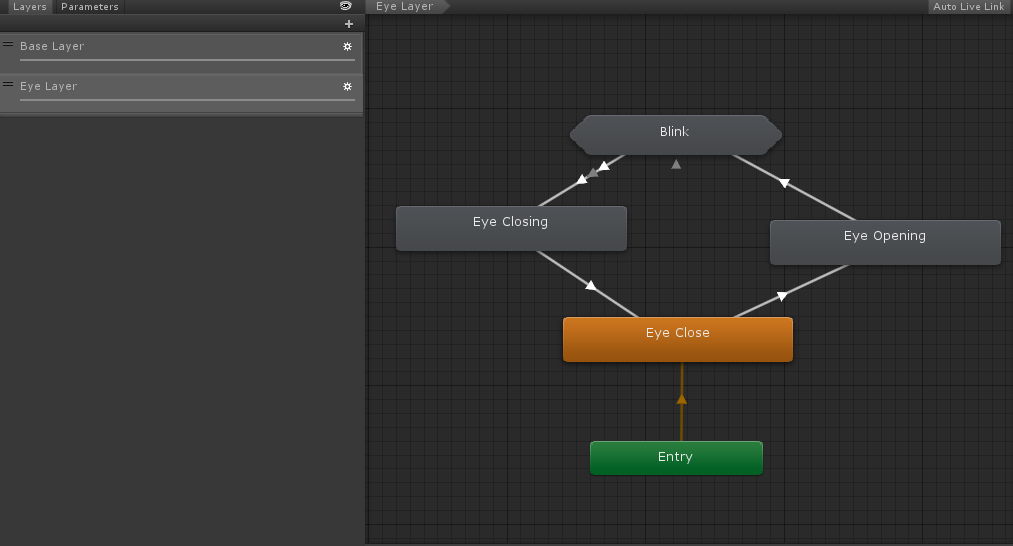
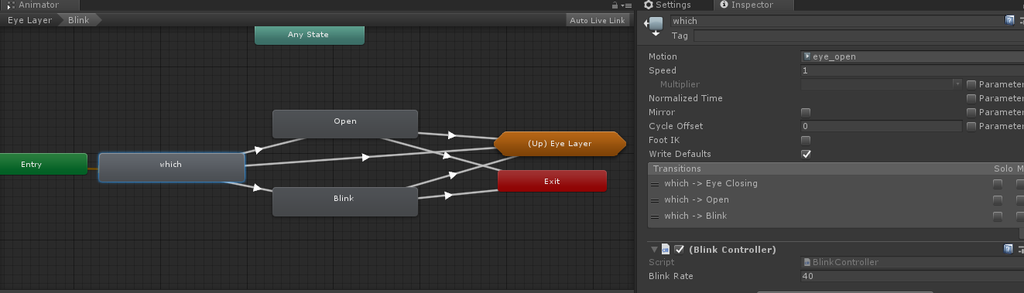
Animatorでのアニメーション管理
前回制作した作品では、単純に瞬き+Idleのみを合成するだけだったのでスクリプトから再生していたのですが、今回は色んなステートがあるのでAnimatorを利用しました。スクリプトで瞬きの再生を管理するのは簡単ですが、Animatorではどのように再生をすればよいか悩みましたが以下の記事を参考にStateMachineBehaviourを利用することで実現しました。


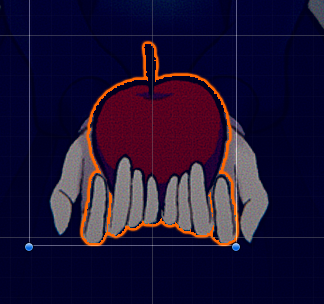
特定パーツのマテリアルを分離
デフォルトのSkeletonRendererはマテリアルは1つで構成されてます。今回はリンゴに演出を追加するために分離必要がありました。Slotを分離するためのSkeletonRenderSeparatorと特定Slotにマテリアルを上書きするSkeletonRenderCustomMaterialsを利用することで実現しました。詳しくは別記事で書こうと思っています。
ここはリファレンスがかなり少なくドキュメントもなかったので実現するのに一番時間がかかりました。もうリンゴをSpineに含めずに作成しようか迷うほどでした…

Shader Graph
前回に引き続きShader Graphの力を使ってShaderの作成を行いました。
Dissolve Shader
いったん黒く浸食されてから、消えていくようなシェーダです。一つのパラメータを動かすことで一連の演出を実現できるようにノードを組みました。基本的によくあるDissolveShaderの構造を改造するだけで実現できたので改めてShaderGraphの強さというのを実感しました…これらは薔薇・冠マテリアル適用されています。
DissolveShaderを作るにあたって以下のサンプルがとても分かりやすくて勉強になりました。


Apple Shader
基本的にはDissolve Shaderと同じようなシェーダですが、浸食された際に本体の部分を妖しく光らせるShaderとなってます。これも一つのパラメータを操作するだけで状態を変えられるような構造になってます。Dissolve Shaderを改造して同じShaderにしようか迷いましたが、グラフやパラメータがカオスになりそうだったので分けてしまいました。


感想
冠にタッチすると世界が闇に飲まれていく様子などをShader等を駆使することで概ね自分の想像通りに実現できて満足です。前回よりShaderGraphをよりたくさん使うことができて表現の幅を広げることができたと感じます。Dissolve Shaderでは、UV座標で上から下へ崩壊していくように組んでみたのですが、Spineで出力されたテクスチャUVでは順番がちょっと不自然になってしまったので、もっとShaderを勉強して自然な演出ができるようにしたかったです。
今回はShaderを作ってWebGLでピンクになってしまったり(プロパティに_MainTexをつけ忘れてただけ…)、Spineでうまくマテリアルを分離できなかったりして、モチベーションが下がりまくって完成までめちゃくちゃ時間がかかってしまいました。モチベーションを下げないで創作を続けられるぐらい技術を上げたいです…( ;∀;)
【Unity】UnitySceneMenu v1.1をリリース!
UnitySceneMenuをv1.1へ更新しました。とても大きな変更はないのですが、以下の作業を行いました。
関係ないですが日本語のリドミも追加しておきました。
- GUIの微修正
- SceneMenu WindowのContext MenuからConfig Windowが開けるように
- 左Ctrlキーを押しながらシーン選択で単一ロードが可能に
- 自動ビルドシーンセッティング機能の修正
- 全く売れてないです
SceneMenu WindowのContext MenuからConfig Windowが開けるように
SceneMenuのContext MenuにConfig Windowを開く機能を追加してみました。わざわざ上のメニューから探さなくて良くなったので便利になりました。

左Ctrlキーを押しながらシーン選択で単一ロードが可能に
ツールの特性上、一つのシーンだけ開きたい場合、そのシーンを選択した後に前に開いていたシーンを選択してアンロードする必要がありました。左Ctrlキーを押しながらシーンを選択することで1つのシーンのみがロードされるようになりました。

自動ビルドシーンセッティング機能の修正
自分でこのツールを利用してるときに遭遇した不具合なんですが、自動でビルド設定に登録する機能を利用した後、ビルド設定のシーンの順番を自分の都合のよいように入れ替えたのに、気が付くと初期の順番に戻っているのです。各シーンをIndexで呼ぶ実装をしていたのでシーンの順番は重要でした。にも関わらずこの自動ビルド設定機能は、1番最初のシーン以外は自分がロードできた順で設定するので必ず順番が固定されてしまうのです。
とても不便さを感じたので、前のビルドシーンの設定と順番が変更にならないように実装しました。新規シーンが追加されたら最後に追加され、今まで既に登録されてたものは順番が変わらないようになっています。
全く売れてないです
ぜひ買ってくださいネ!
assetstore.unity.com