【告知】C95「Unityでインタラクティブなイラストをつくる本」
コミックマーケト95で頒布予定の本が完成しましたので改めて告知させていただきます。
Unityでインタラクティブなイラストを作る本
◆ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
◆Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
私が最近作って投稿した上記作品についてのメイキング本です。Unityだけでなく、Spineについてもかなり解説を入れています。Unity+Spineに興味がある方に参考になればいいなと思っています。
二日目の日曜日 東ト09a にてお待ちしております!


とても素敵な表紙は知り合いのデザイナーさんに作成していただきました!
あんまりプログラミングのこと書いてないのでちょっと表紙詐欺感は否めません;;
【blog】C95 冬コミに出ます
突然ですがC95コミケで席をいただきました。
Unity本を出す予定です。二日目の日曜日 東ト09a です。
webcatalog-free.circle.ms

内容としては、
Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう
のメイキング本となります。
興味のあるかたは是非遊びに来てください。( ˘ω˘ )
【Unity】Crown Of Nothingness
UnityRoomに作品を公開しました。前回投稿した作品よりもインタラクティブな要素がある2Dアート作品です。
Crown Of Nothingness | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう

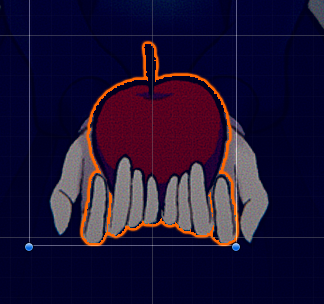
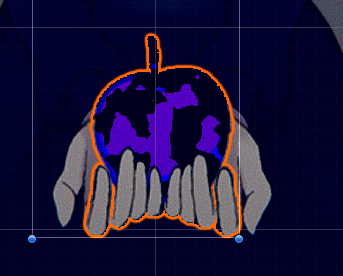
少女の冠に触れると少女は目を覚まし、世界が闇に包まれてしまいます。リンゴをタップすることで、少女は目を閉じ、世界は元に戻ります。
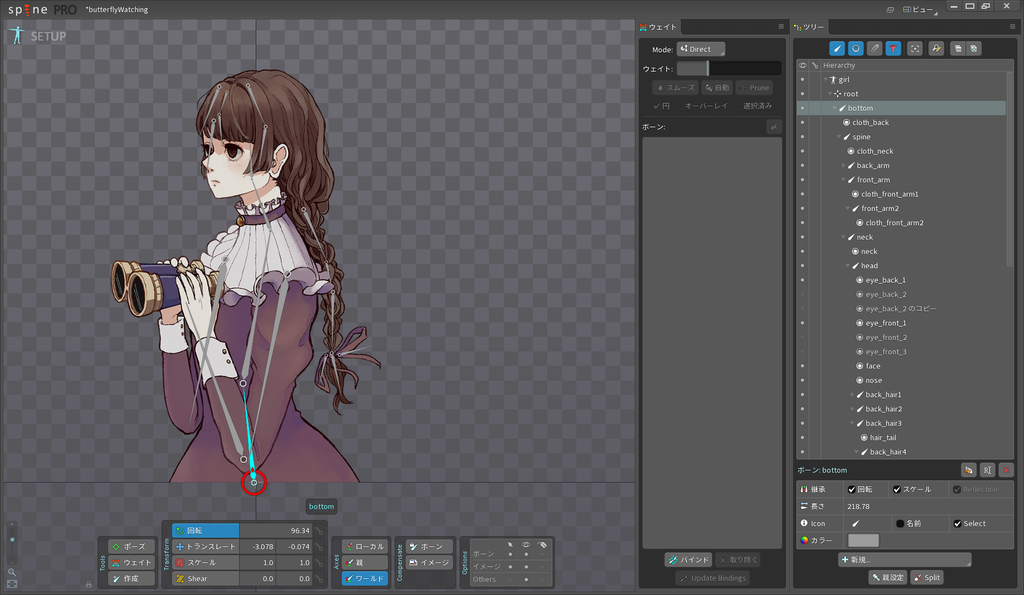
Spine
Animatorでのアニメーション管理
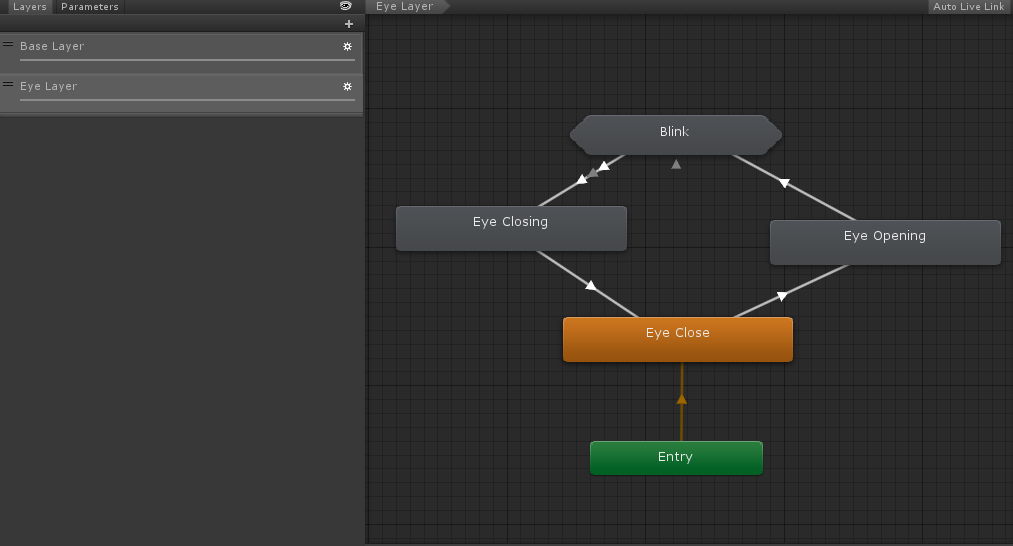
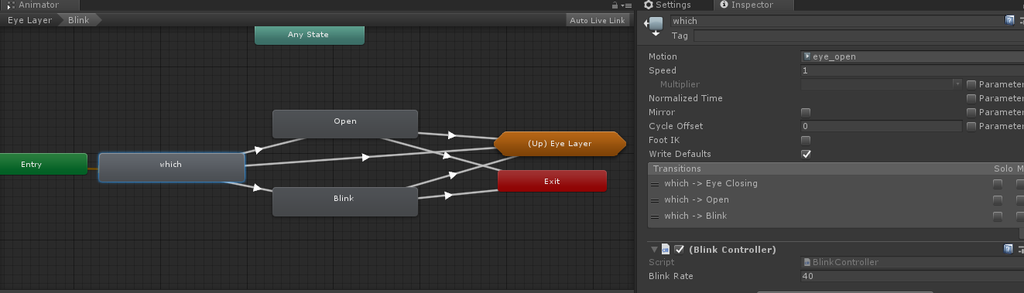
前回制作した作品では、単純に瞬き+Idleのみを合成するだけだったのでスクリプトから再生していたのですが、今回は色んなステートがあるのでAnimatorを利用しました。スクリプトで瞬きの再生を管理するのは簡単ですが、Animatorではどのように再生をすればよいか悩みましたが以下の記事を参考にStateMachineBehaviourを利用することで実現しました。


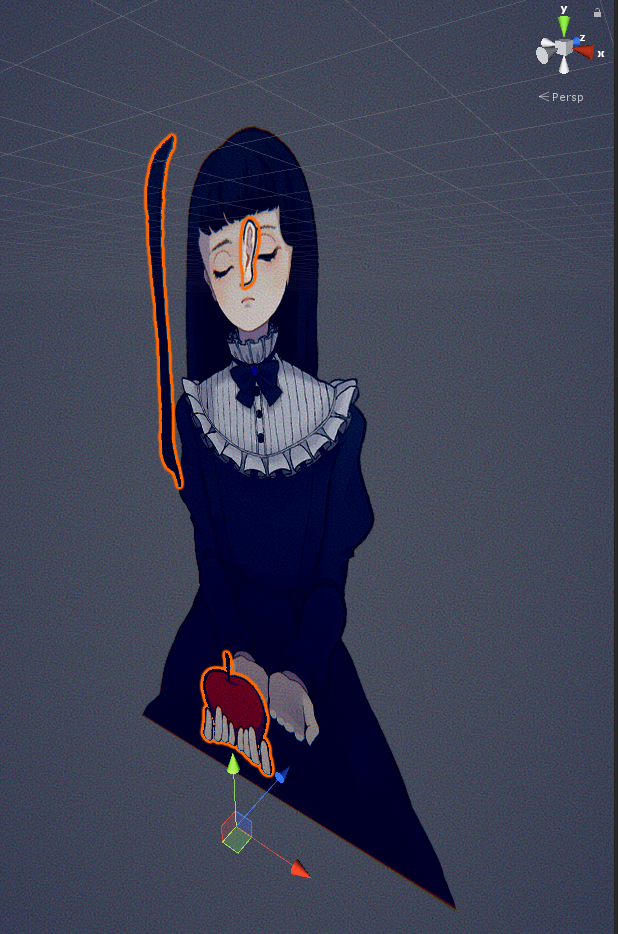
特定パーツのマテリアルを分離
デフォルトのSkeletonRendererはマテリアルは1つで構成されてます。今回はリンゴに演出を追加するために分離必要がありました。Slotを分離するためのSkeletonRenderSeparatorと特定Slotにマテリアルを上書きするSkeletonRenderCustomMaterialsを利用することで実現しました。詳しくは別記事で書こうと思っています。
ここはリファレンスがかなり少なくドキュメントもなかったので実現するのに一番時間がかかりました。もうリンゴをSpineに含めずに作成しようか迷うほどでした…

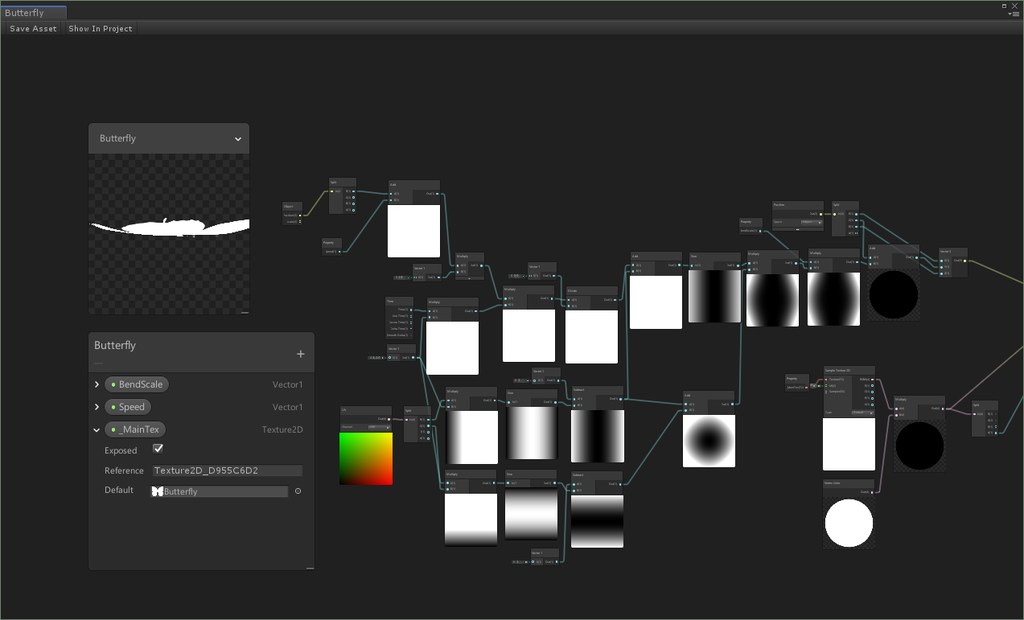
Shader Graph
前回に引き続きShader Graphの力を使ってShaderの作成を行いました。
Dissolve Shader
いったん黒く浸食されてから、消えていくようなシェーダです。一つのパラメータを動かすことで一連の演出を実現できるようにノードを組みました。基本的によくあるDissolveShaderの構造を改造するだけで実現できたので改めてShaderGraphの強さというのを実感しました…これらは薔薇・冠マテリアル適用されています。
DissolveShaderを作るにあたって以下のサンプルがとても分かりやすくて勉強になりました。


Apple Shader
基本的にはDissolve Shaderと同じようなシェーダですが、浸食された際に本体の部分を妖しく光らせるShaderとなってます。これも一つのパラメータを操作するだけで状態を変えられるような構造になってます。Dissolve Shaderを改造して同じShaderにしようか迷いましたが、グラフやパラメータがカオスになりそうだったので分けてしまいました。


感想
冠にタッチすると世界が闇に飲まれていく様子などをShader等を駆使することで概ね自分の想像通りに実現できて満足です。前回よりShaderGraphをよりたくさん使うことができて表現の幅を広げることができたと感じます。Dissolve Shaderでは、UV座標で上から下へ崩壊していくように組んでみたのですが、Spineで出力されたテクスチャUVでは順番がちょっと不自然になってしまったので、もっとShaderを勉強して自然な演出ができるようにしたかったです。
今回はShaderを作ってWebGLでピンクになってしまったり(プロパティに_MainTexをつけ忘れてただけ…)、Spineでうまくマテリアルを分離できなかったりして、モチベーションが下がりまくって完成までめちゃくちゃ時間がかかってしまいました。モチベーションを下げないで創作を続けられるぐらい技術を上げたいです…( ;∀;)
【Unity】UnitySceneMenu v1.1をリリース!
UnitySceneMenuをv1.1へ更新しました。とても大きな変更はないのですが、以下の作業を行いました。
関係ないですが日本語のリドミも追加しておきました。
- GUIの微修正
- SceneMenu WindowのContext MenuからConfig Windowが開けるように
- 左Ctrlキーを押しながらシーン選択で単一ロードが可能に
- 自動ビルドシーンセッティング機能の修正
- 全く売れてないです
SceneMenu WindowのContext MenuからConfig Windowが開けるように
SceneMenuのContext MenuにConfig Windowを開く機能を追加してみました。わざわざ上のメニューから探さなくて良くなったので便利になりました。

左Ctrlキーを押しながらシーン選択で単一ロードが可能に
ツールの特性上、一つのシーンだけ開きたい場合、そのシーンを選択した後に前に開いていたシーンを選択してアンロードする必要がありました。左Ctrlキーを押しながらシーンを選択することで1つのシーンのみがロードされるようになりました。

自動ビルドシーンセッティング機能の修正
自分でこのツールを利用してるときに遭遇した不具合なんですが、自動でビルド設定に登録する機能を利用した後、ビルド設定のシーンの順番を自分の都合のよいように入れ替えたのに、気が付くと初期の順番に戻っているのです。各シーンをIndexで呼ぶ実装をしていたのでシーンの順番は重要でした。にも関わらずこの自動ビルド設定機能は、1番最初のシーン以外は自分がロードできた順で設定するので必ず順番が固定されてしまうのです。
とても不便さを感じたので、前のビルドシーンの設定と順番が変更にならないように実装しました。新規シーンが追加されたら最後に追加され、今まで既に登録されてたものは順番が変わらないようになっています。
全く売れてないです
ぜひ買ってくださいネ!
assetstore.unity.com
【Unity】ButterflyWatching
UnityRoomに作品を投稿させて頂きました。少女の周りを蝶が舞うというただ眺めるだけの作品です。
ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう

ゲームじゃないの投稿してもいいのかな・・・と思ったけど見るだけの作品を投稿されてる方が他にもいたので思い切ってアップロードしてみました。一応インタラクティブな要素があって、画面をクリックすると青い蝶が出現します。
Spine
少女を動かすのはSpineを利用しています。髪の毛の部分はSpringBoneで勝手に揺れるようにしています。
SpineでIdleモーションと瞬きモーションの二つを作成して、Unity側ではスクリプトで二つのモーションを合成したり、瞬きのタイミングを制御したりしています。

ShaderGraph
なんとなく使ってみたかったのでShaderGraphを使うことにしました。ShaderGraphを使うにはRender Pipeline(今回はLight Weightのほう)が必要なのですが、WebGLでビルドするとPointLightが反映されない問題が発生しました。やけくそでベータ版がリリースされたばかりの2018.3でビルドしたら問題なかったのでこのまま作業しました。
Unity2018.2シリーズではLWRPを入れてビルドするのも一苦労でLibrary内のキャッシュを消さないとビルドができないなどのバグもあり…
Diffuse Sprite Shader
絵作りのために、少女のスプライトにライトを反映させたかったのですが、SpineのUnityプラグインのDiffuse Shaderだと目のところが不自然にテカッてしまうのでした。そもそもLWRPではこれは使えないし、ライトの影響を受けるシェーダーをShaderGraphで作成しました。初心者だったので以下の記事がとても参考になりました。
www.febucci.com
蝶シェーダー
シェーダーの知識は1mmもなかったのですが、以下の記事の蝶シェーダの計算式をそのままShaderGraphで表現してみたらあっという間に蝶シェーダーが完成していました。すごいですね。
tips.hecomi.com

感想
自分はイラスト描くのが好きなんですが、なんとかその趣味をUnityとマージできないか考えた結果こういうのが出来上がってました。とにかくインタラクティブで動くイラストが作りたかったんだなと完成させてみて実感しました。今回のはインタラクティブとも言い難いですが・・・もうすこし少女と干渉できるような仕組みを作りたかったです。
LWRPがWebGLに対応してないけど何とかしようとしてとにかく時間を溶かしました。2018.3では利用できるようになってて良かったです。PostProcessingStackで画面を加工したり、パーティクルをいい感じに舞わせたりするのは結構難しかったですが、Unityではトライ&エラーが簡単にできるので完成までひたすら微調整ができるのが良かったです。Shaderもちょっと理解できた気がするので色んなことを学べたと思います。
現在これと同じような作品を作ってるのですが、今度はビルドとかシェーダーでうまくいかなくて1週間ぐらい時間を溶かすことがないようにしたいです。
ちなみに、この作品のイラスト制作~Unityでビルドするまでを解説した技術同人誌を執筆するとかしないとか・・・( ^)o(^ )
【Unity制作日記】SpreadSheetConvertTool v1.0をコミットしました
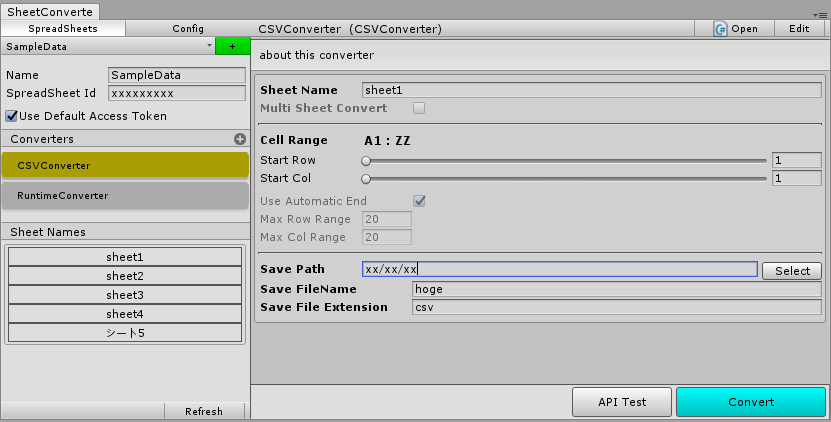
スプレッドシートのデータをコンバートしやすいツールのSpreadSheetConvertTool v1.0をコミットしました!
使い方などは現在作成中です><