【Unity】ButterflyWatching
UnityRoomに作品を投稿させて頂きました。少女の周りを蝶が舞うというただ眺めるだけの作品です。
ButterflyWatching | 無料ゲーム投稿サイト unityroom - Unityのゲームをアップロードして公開しよう

ゲームじゃないの投稿してもいいのかな・・・と思ったけど見るだけの作品を投稿されてる方が他にもいたので思い切ってアップロードしてみました。一応インタラクティブな要素があって、画面をクリックすると青い蝶が出現します。
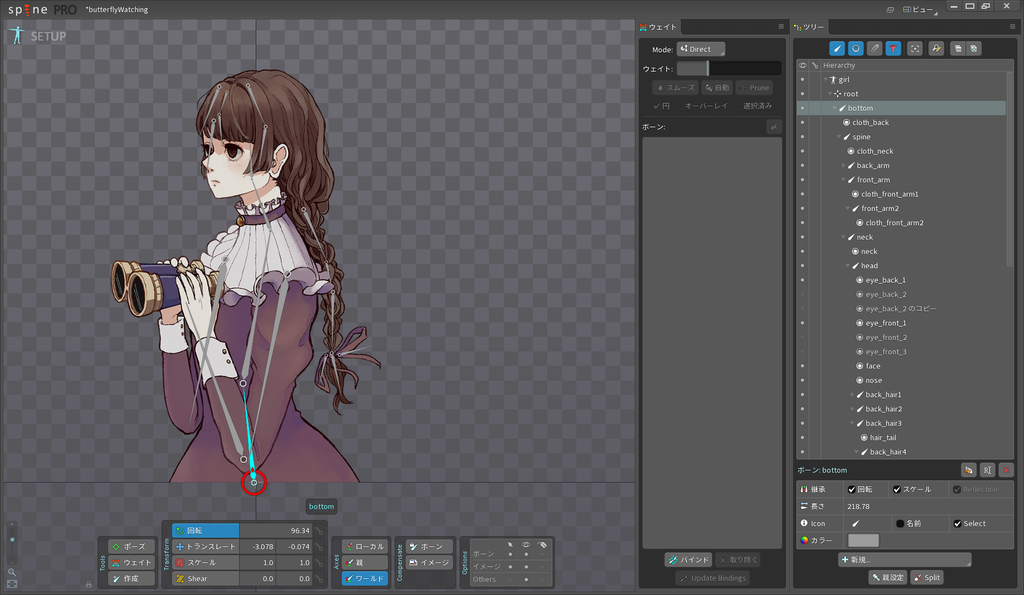
Spine
少女を動かすのはSpineを利用しています。髪の毛の部分はSpringBoneで勝手に揺れるようにしています。
SpineでIdleモーションと瞬きモーションの二つを作成して、Unity側ではスクリプトで二つのモーションを合成したり、瞬きのタイミングを制御したりしています。

ShaderGraph
なんとなく使ってみたかったのでShaderGraphを使うことにしました。ShaderGraphを使うにはRender Pipeline(今回はLight Weightのほう)が必要なのですが、WebGLでビルドするとPointLightが反映されない問題が発生しました。やけくそでベータ版がリリースされたばかりの2018.3でビルドしたら問題なかったのでこのまま作業しました。
Unity2018.2シリーズではLWRPを入れてビルドするのも一苦労でLibrary内のキャッシュを消さないとビルドができないなどのバグもあり…
Diffuse Sprite Shader
絵作りのために、少女のスプライトにライトを反映させたかったのですが、SpineのUnityプラグインのDiffuse Shaderだと目のところが不自然にテカッてしまうのでした。そもそもLWRPではこれは使えないし、ライトの影響を受けるシェーダーをShaderGraphで作成しました。初心者だったので以下の記事がとても参考になりました。
www.febucci.com
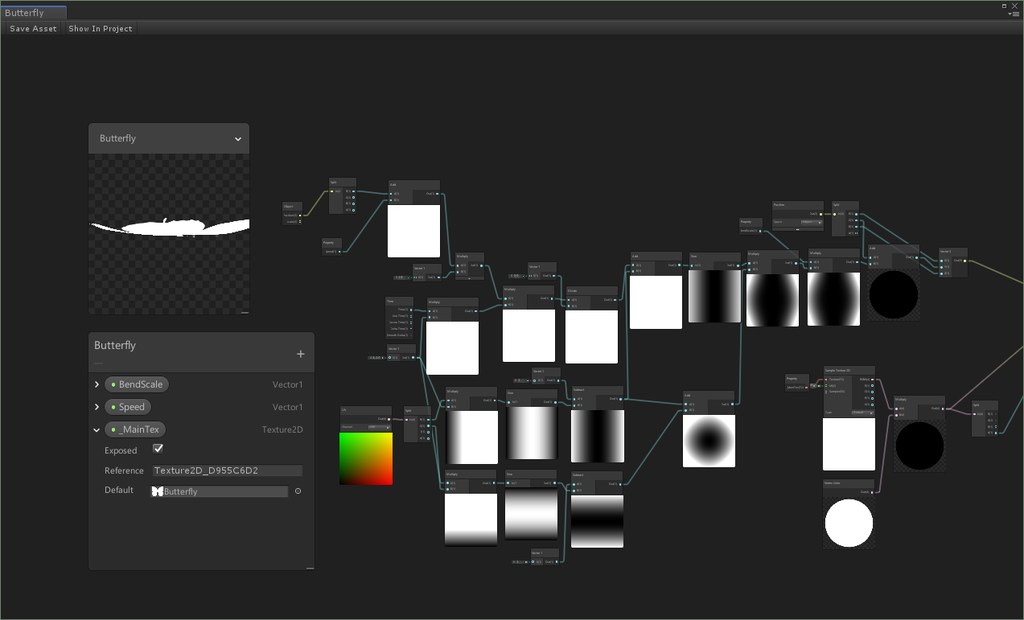
蝶シェーダー
シェーダーの知識は1mmもなかったのですが、以下の記事の蝶シェーダの計算式をそのままShaderGraphで表現してみたらあっという間に蝶シェーダーが完成していました。すごいですね。
tips.hecomi.com

感想
自分はイラスト描くのが好きなんですが、なんとかその趣味をUnityとマージできないか考えた結果こういうのが出来上がってました。とにかくインタラクティブで動くイラストが作りたかったんだなと完成させてみて実感しました。今回のはインタラクティブとも言い難いですが・・・もうすこし少女と干渉できるような仕組みを作りたかったです。
LWRPがWebGLに対応してないけど何とかしようとしてとにかく時間を溶かしました。2018.3では利用できるようになってて良かったです。PostProcessingStackで画面を加工したり、パーティクルをいい感じに舞わせたりするのは結構難しかったですが、Unityではトライ&エラーが簡単にできるので完成までひたすら微調整ができるのが良かったです。Shaderもちょっと理解できた気がするので色んなことを学べたと思います。
現在これと同じような作品を作ってるのですが、今度はビルドとかシェーダーでうまくいかなくて1週間ぐらい時間を溶かすことがないようにしたいです。
ちなみに、この作品のイラスト制作~Unityでビルドするまでを解説した技術同人誌を執筆するとかしないとか・・・( ^)o(^ )